本文共 10162 字,大约阅读时间需要 33 分钟。
目录
前言:
JavaScript 是 Web 的编程语言,所有现代的 HTML 页面都会使用 JavaScript。它与HTML、CSS合称:web开发三剑客。那么我们来了解一下它的用途吧!ps:本章节主要讲述简单使用JavaScript来操作页面元素,
JavaScript介绍
JavaScript也可以简称为:JS
JavaScript实际与Java在使用上没有任何关系,但是起源却有些联系,感兴趣可以看看:
JS主要负责网页的各式各样的动态功能,因此可以为用户提供更流畅美观的页面浏览效果,以及添加页面交互行为,给用户更好的视觉和使用体验
JavaScript是脚本语言
JavaScript一般用来编写页面脚本,来为html页面添加交互行为,是前台语言,而不是后端语言。
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript特点:
-
解释执行(浏览器就是解释器):事先不编译、逐行执行、无需进行严格的变量声明。
-
简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
-
基于对象:内置大量现成对象,编写少量程序可以完成目标
JavaScript的组成
它的实现包括以下3个部分:
| ECMAScript(核心) | 描述了JS的语法和基本对象。 |
|---|---|
| 文档对象模型(DOM) | 处理网页内容的方法和接口 |
| 浏览器对象模型(BOM) | 与浏览器交互的方法和接口 |
ECMAScript:
-
ECMAScript是一个标准,JS只是它的一个实现,其他实现包括ActionScript。
-
“ECMAScript可以为不同种类的宿主环境提供核心的脚本编程能力……”,即ECMAScript不与具体的宿主环境相绑定,如JS的宿主环境是浏览器,AS的宿主环境是Flash。
-
ECMAScript描述了以下内容:语法、类型、语句、关键字、保留字、运算符、对象。
因此ECMAScript和JavaScript的关系是,前者是后者的标准,后者是前者的一种实现。ECMAScript也可以称为ES
DOM:
- DOM 全称是:Document Object Model,也就是文档对象模型。
- DOM 是 W3C 的标准; [所有浏览器公共遵守的标准]
- DOM的主要中就是为了操作 HTML 中的元素
BOM:
- BOM 全称是:Browser Object Model,浏览器对象模型。 2 BOM 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
- window 是 BOM 对象,而非 JS 对象;JS是通过访问BOM对象来访问、控制、修改浏览器
- 主要作用:可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而JS可以操作浏览器以及浏览器读取到的文档
JavaScript的使用
在HTML中有两种引入JavaScript的方式:
- 在
<script> JS代码.. .</script> - 通过外部JS文件引入:
<script src="path"></script>
JS的语法规范
- JS对换行、缩进、空格并不敏感
- 一段JS代码写完记得在末尾加上分号
;避免日后JS文件压缩导致无法执行的问题
JavaScript的注释:
// 单行注释/* 多行注释*/
注释是不会被当做代码执行的,注释仅作为标记、说明代码作用,也可以调试使用。
定义变量
由于JS是一门弱类型、动态语言,所以在定义变量时并不需要提前说明变量类型。
变量就是用来存在可以变化的事物状态。
变量定义的方式:
// JavaScript通过 = 进行赋值// 先声明,后赋值var x; // 不需要指定数据类型,x可以存放任意类型的数据x = 10;// 声明时赋值var x = 'JavaScript';
变量的命名规范:
1、由字母、数字、下划线、$ 组成,但是不能数字开头,也不能纯数字2、严格区分大小写3、不能包含关键字和保留字(以后升级版本要用的关键字)。如:abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、gotoimplements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile4、推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写5、匈牙利命名:就是根据数据类型单词的的首字符作为前缀
ES6中let:
ES6之前JS没有块级作用域,ES6新增了let命令,用于声明变量(声明的变量属于块级作用域),流程控制语句的{}就是块级作用域。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。到后续我们将了解到作用域的概念
for(let i = 0; i < 10; i++){ } 如果可以,推荐使用let作为变量声明
常量:
ES6新增const用来声明常量。声明常量时必须赋值,一但赋值后常量将不能被改变。
const x = 10;x = 20; // 报错!!!不能修改常量
JavaScript数据类型
JS是动态语言:变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
变量值刚声明时,如果未赋值,那么默认会存一个值:
var x; // x的值为undefined:表示未赋值
数字类型
JavaScript 不区分整型与浮点型,只有一种数字类型,即:number类型。
var x = 10; var y = 12.2;var z = 12e5; var n = NaN; // Nan表示:not a number 作用与某个值不是数字,但它也是数字类型。typeof x; // number
如果要演示这些代码,可以在页面右击鼠标,选择检查元素,然后选择Console控制台:

字符串
字符串是存储字符的变量,即:String类型。
字符串可以是引号中的任意文本。你可以使用单引号或双引号:
var name1 = 'jack'; // 单引号var name2 = 'tom'; // 双引号var name3 = 'jams"; // 不可以这样表示,必须要配对使用typeof name1; // string
需要注意的是,引号内不能包含外部已经使用的引号:
var name1 = 'My name is 'jack''; // 报错,引号里面的字符不能包含外部引号var name2 = 'this it's'; // 错误写法!报错
数组类型
数组的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var name1 = 'jack';var name2 = 'jams';var arr = ['tom',name1,name2];typeof arr; // object
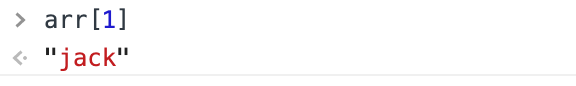
针对数组取值,如果直接以数组名取的话,则取的是数组内的所有值,数组通过下标取值,而下标是开头基于零的,所以第一个是 [0],第二个是 [1],以此类推。

对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性之间由逗号分隔,ps:它与Python内的字典相同:
var obj = { 'name':'jack','age':18};typeof obj; // object 对象有两种取值方式:
obj.name; // jackobj['name']; // jack
对象的属性值可以存放任意数据类型:
var obj = { 'name':'jack','age':18,'hobby':['篮球','足球','游泳']}; 此时获取hobby属性的值。
obj.hobby[0]; // 篮球
布尔
布尔只有两个值:true、false。即:Boolean类型.
var x = true;var y = false;typeof x; // boolean
布尔常用在条件判断中。
undefined与null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
var x; // undefinedvar y = 10;y = null; // null 清空了y的值,再次显示出来就是null了表示y变量为空
if条件判断
在JavaScript内通过if、else if 、else等关键字来实现
var x = 10;var y = 5;if(x > y){ console.log(x);}else if (x > 15){ console.log(x);}else{ console.log(y);}// 上序条件判断只有一个能够成功执行// 执行结果:10 条件判断是从上至下开始的,if关键字必须要有,else if条件可以有多个,当if 或者 else if未执行则执行else里面的代码。
ps:if、else可以配对使用 、if、else if可以配对使用。else if、else不能配对使用。以一个if为起始后面跟的else if、else等等都代表一组条件判断。
if (x > y){ // 第一组判断 console.log(x);}else{ console.log(y);}if (y > 10){ // 第二组判断 console.log(y);}else{ console.log(10);} 上面就代表两组判断,每组组判断只能有一个console.log执行。
switch多条件判断
同时进行多个条件判断,使用switch、case、default等等关键字
var day = 6;switch(day){ case 1: // 判断day的值是否为1 console.log('工作'); break; // 一定要使用break,不然当条件判断成功后,还会执行其它case里面的代码 case 3: console.log('工作'); break; case 6: console.log('休息'); break; default: // 不管上面条件是否满足,都会执行default里面的代码 console.log('娱乐')} for循环
重复做某件事情次数
// 根据一个条件就是,i 小于或者等于10 就会重复执行console.log,并且每次i都会在原来基础上加1,当 i不小于10,那么for就会终止。for(let i=0;i <= 10;i++){ console.log(i);}// i是我们临时定义个一个变量,最好使用let,因为这样在for结束后,i就会被回收掉,不占用内存。 
while循序
while关键字是否我们手动创建变量,判断条件来执行循环次数,只要判断条件永远不成立,那么就会一直执行里面的代码。
var i = 0;while(i <= 10){ console.log(i); i++;} 
定义一个永远为true的条件,那么while就不会结束
while(true){ console.log('123'); // 慎用!} 三目运算符
也可以称为:三元运算符
通过一行代码来进行简单的条件判断
var x = 10;var y = 15;var res = x > y ? x:y; // 当x > y 返回x给res变量,否则返回y给res变量。

JavaScript函数
函数就是将代码存储在一个容器内,当我们需要时就可以直接调用,然后执行里面的代码块。
function f1(){ console.log('这个f1函数,ddd');}f1(); // 调用f1函数 函数的参数传递
我们可以让函数接收外部调用时传递参数,然后函数可以拿着传递进来的参数执行。
function f1(x,y){ if (x > y){ return x; // 返回值给这个函数的调用者 }else{ return y; }}var res = f1(10,20); // 定义一个变量,接收调用函数时函数的返回值 
注意:JavaScript函数只能返回一个值,如果要返回多个值,那么就先将它们放入到数组或者对象内,然后再进行返回。
匿名函数:
// 匿名函数方式var sum = function(a, b){ return a + b;}sum(1, 2); 立即执行的函数
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱(function(a, b){ return a + b;})(1, 2); 通过 => 来定义函数
var f = () => 5;// 等同于var f = function(){ return 5};var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2){ return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中} 全局变量与局部变量
当我们在函数内部声明的变量,那么就只能在函数内部访问到这个变量,这种变量也称为:局部变量。
在函数外部定义的变量,网页上的所有脚本和函数都能访问它,这种变量也称为:全局变量。
变量生存周期:
-
JavaScript变量的生命期从它们被声明的时间开始。
-
局部变量会在函数运行以后被删除。
-
全局变量会在页面关闭后被删除。
作用域
当我们在函数内定义的变量,如果要获取这个变量的话,将从内至外查找,如果查找到全局内,还没有找到这个变量,那么就会抛出异常。
var i = 10;function f1(){ // 再没有找到i变量,就去全局里面找 function f2(){ // 当前没有找到i变量就去f1函数里面找 console.log(i); } f2();}f1();// 执行结果:10 变量提升
JavaScript 中,函数及变量的声明都将被提升到最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
p = 10;console.log(p);var p;// 执行结果:10
注意:变量一定要声明,如果使用变量没有进行var 或者别的关键字声明,那么这个变量就是一个属性,可以被删除,而声明过的变量不能够被删除掉,除非达到某个条件。
 那么我们继续说明变量提升:
那么我们继续说明变量提升: console.log(x);var x = 10;// 执行结果:undefined
打印undefined是因为声明变量可以被提升(var x;),但是x = 10不能够被提升。上面为什么可以访问的是因为var x;已经被提升到了顶部,然后马上又x=10;才能被访问到
console.log(x);var x;x = 15;// 执行结果:undefined
通常这样是不能访问的,但是在console里面可以访问的到,而html内无法访问,并且这样如果可以访问也不符合我们上面所述的。一般变量是不会这样定义的。
函数提升
函数定义后也是会被提升到顶部的,并且如果提升的话,它会提升到变量的顶部。
我们来验证一下吧:
fn()function fn(){ console.log("函数执行了");}var fn='hello';console.log(fn); 
DOM操作
实验所需,我们打印一个空白页面。如下:
 Document 对象
Document 对象 每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
HTML输出
document.write('Hello World'); 可以直接向页面输入HTML元素。
document.write('我是标题
'); 页面打开效果:
 弹框
弹框 通过alert来实现页面弹框
alert('嘿嘿!'); 
标签查找
也可以说是查找节点,找到的一个html元素代表一个节点
在JavaScript内,我们可以通过多种方式可以查找到我们想要操作的标签
document.getElementById('标签的id值');document.getElementsByClassName('标签的class值');document.getElementsByTagName('标签名');document.getElementsByName('name属性值');通过id找的话,只能找到一个标签。注意:以getElements的方式查找标签,可能会找到多个标签,并且是以数组形式反馈给我们。 首先在页面创建几个标签:
DOM练习 我具有id类我具有box类我具有box类我是span1 我是span2 男: 女:
此时我们通过上面所介绍的标签查找方式,来找到我们创建的标签:
通过ID值查找

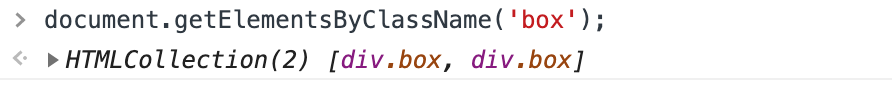
通过class值查找
 这是我们可以发现,找到的标签被放入了数组内,取出来的方式也很简单。
这是我们可以发现,找到的标签被放入了数组内,取出来的方式也很简单。 
因为是多个标签,我们先将它放入了一个变量保存起来,那么我们需要哪个标签就通过数组取值方式就可以找到对应的标签了。
通过标签名来查找


增加样式
通过找到对应的标签后,对该标签增加css样式

background-color;这是在css内表示,中间如果有-的话,在JS里面将会去掉,并且在后面的单词变为首字母大写:backgroundColor 
标签增加属性与移除属性
JS实现方式如下:
标签元素.setAttribute('属性名','属性值').标签元素.removeAttribute('属性名'); setAttribute当元素存在属性时,则修改,当元素不存在元素时,则增加。


创建html元素
我们创建html元素的方式有多种,先介绍第一种:
var div = document.createElement('标签名'); 新创建的元素需要插入到某个元素下面,介绍两种插入方式:
追加一个子节点(放到最后)somenode.appendChild(新的子节点);插入一个子节点(插入到某个节点前)somenode.insertBefore(新的子节点,某个节点);
再次强调:在JS内获取到的HTML元素也可以称为节点

somenode.removeChild(要删除的子节点);somenode.replaceChild(新的子节点, 某个子节点);将某个节点替换

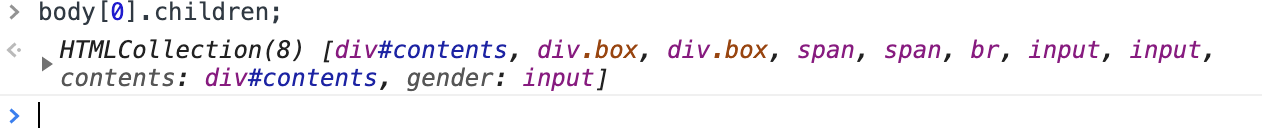
获取父节点下面的所有子节点

第二种创建HTML元素的方式:
其实我们在上面也讲过一种,不过那种是直接输出到body内的,而我们这个可以指定输出到某个节点下面。
 注意:这样创建会有一个很大的弊端,那就是会替换掉我们节点下面的所有内容。
注意:这样创建会有一个很大的弊端,那就是会替换掉我们节点下面的所有内容。 获取值
获取某个标签的文本值
 获取表单控件值
获取表单控件值 
class值操作
var div = document.getElementById('contents');div.classList.remove('box'); 移除类名boxdiv.classList.add('box'); 添加类名boxdiv.classList.contains('box'); 判断box类名是否存在div.classList.toggle('box');判断box类名是否存在:不存在则添加、存在则移除 效果演示:

定时器
使用定时器可以指定触发时间,当到达触发时间后,将运行一个函数。
JavaScript内存在有两种实现方式:
setTimeout(函数,运行时间); 函数也可以写匿名函数setInterval(函数,运行时间);运行时间是以毫秒为单位:3000毫秒 = 3秒
上面两种定时器的区别就是:
- setTimeout只能够运行一次,当到达指定时间后运行一次后将不再运行
- setInterval可以无限运行,每到达指定时间都会运行

setInterval -> clearInterval(储存定时器的变量名)setTimeout -> clearTimeout(储存定时器的变量名)
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时执行一段JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常见事件:
onclick 当用户点击某个对象时调用的事件句柄。ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 // 练习:输入框onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.onkeypress 某个键盘按键被按下并松开。onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。onmousemove 鼠标被移动。onmouseout 鼠标从某元素移开。onmouseover 鼠标移到某元素之上。onselect 在文本框中的文本被选中时发生。onsubmit 确认按钮被点击,使用的对象是form。
事件需要与HTML元素进行绑定,绑定的位置可以在元素的属性栏内,也可以在JavaScript内:
点我弹窗

点我弹窗

DOM练习 开关灯按钮
然后还可以结合定时器来制作一个点赞功能。
点赞 点赞 +1
其它的事件可以随意尝试,而事件也就是在某一情况下触发的,所以可以根据自身需求来选择事件,那么本章节的JavaScript到这里也就结束了,其目的也就是为了能更了解JavaScript的一些内容。
如果本文对您有帮助,别忘一键3连,感谢支持!
技术小白记录学习过程,有错误或不解的地方还请评论区留言,如果这篇文章对你有所帮助请
点赞 收藏+关注子夜期待您的关注,谢谢支持!
下一章传送门:
转载地址:http://ztnoz.baihongyu.com/